Accessibility Design

Project Info:
This project focusses on designing an accessible online solution that will provide weather forecast details. The weather application is known as “Weathow”.
- Project Focus:Accessibility Design
- Project Duration:10 Days
- Project Mode:Individual
- Domain:Meteorology
- Project Type:Case Study
- Tools:Figma, Miro
Why Accessibility
By integrating accessibility standards early in the design process, I ensure products are usable by a diverse audience, enhancing user experience and expanding the market.
| Aspect | Description |
|---|---|
| Inclusivity | Ensures access for all, including those with disabilities, promoting equal participation. |
| Legal Compliance | Mandated by laws; non-compliance risks fines and lawsuits. |
| Expanded User Base | Accessibility attracts a broader audience, increasing user engagement. |
| Improved User Experience | Benefits all users with features like captioned videos and clear text. |
| Ethical Responsibility | Promotes non-discrimination and upholds ethical design principles. |
| Brand Reputation | Enhances reputation by demonstrating a commitment to diversity and inclusivity. |
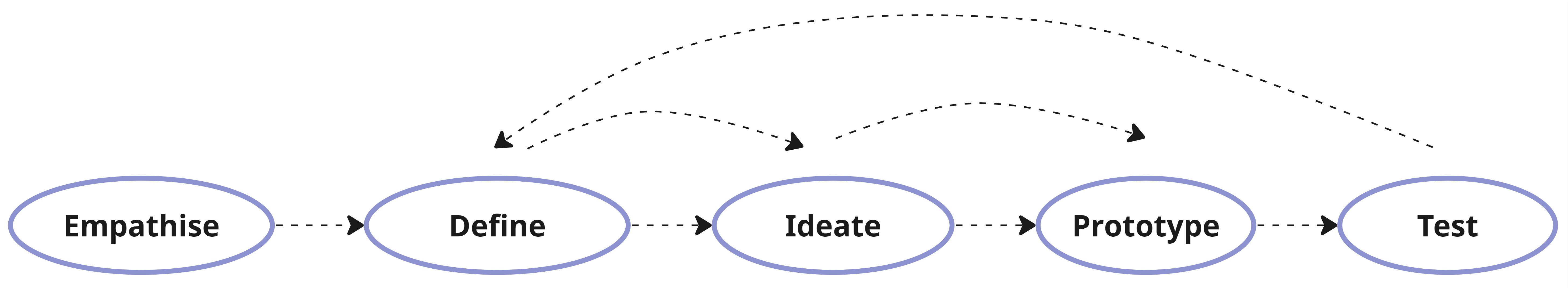
Design Process

Research
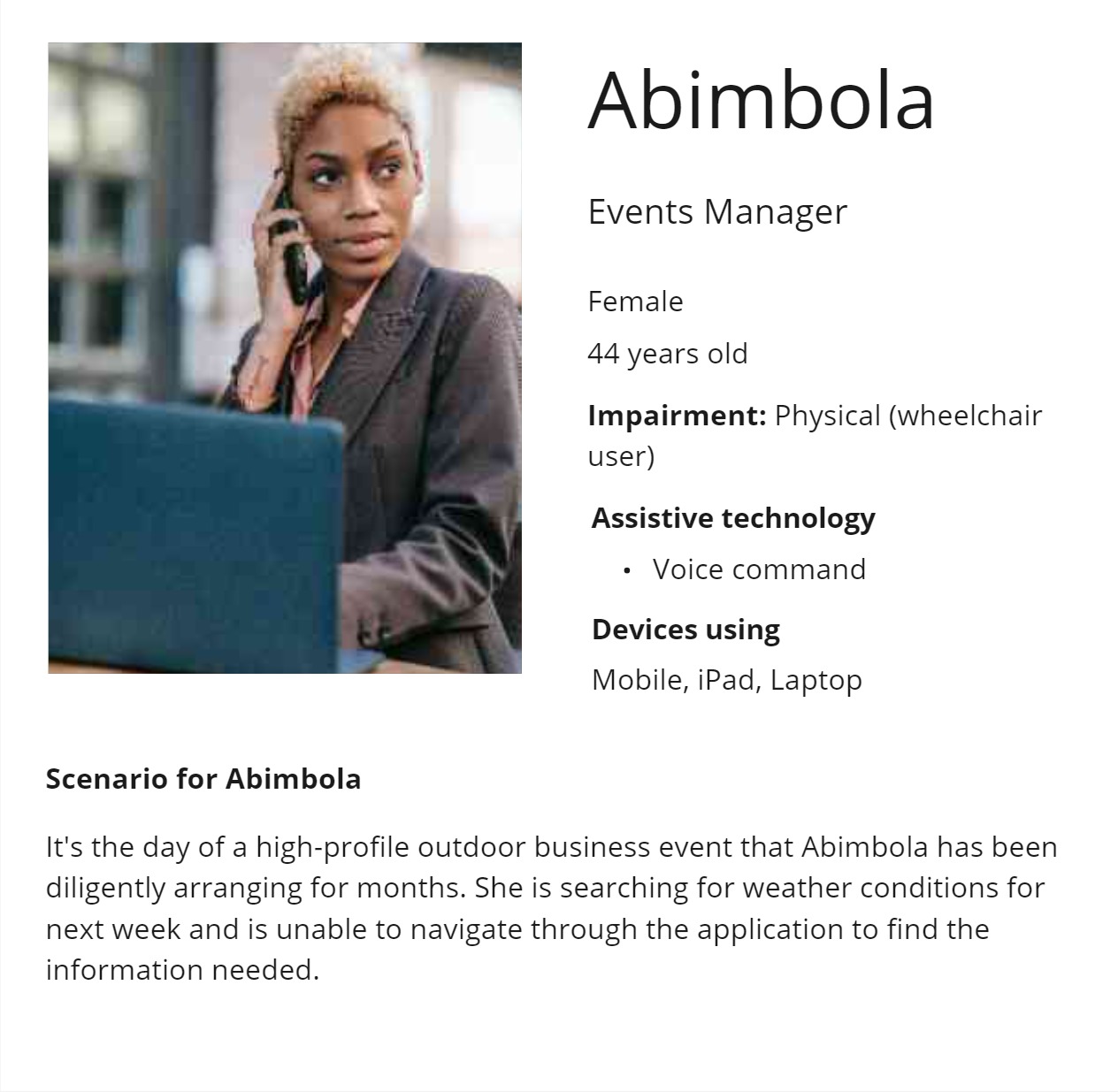
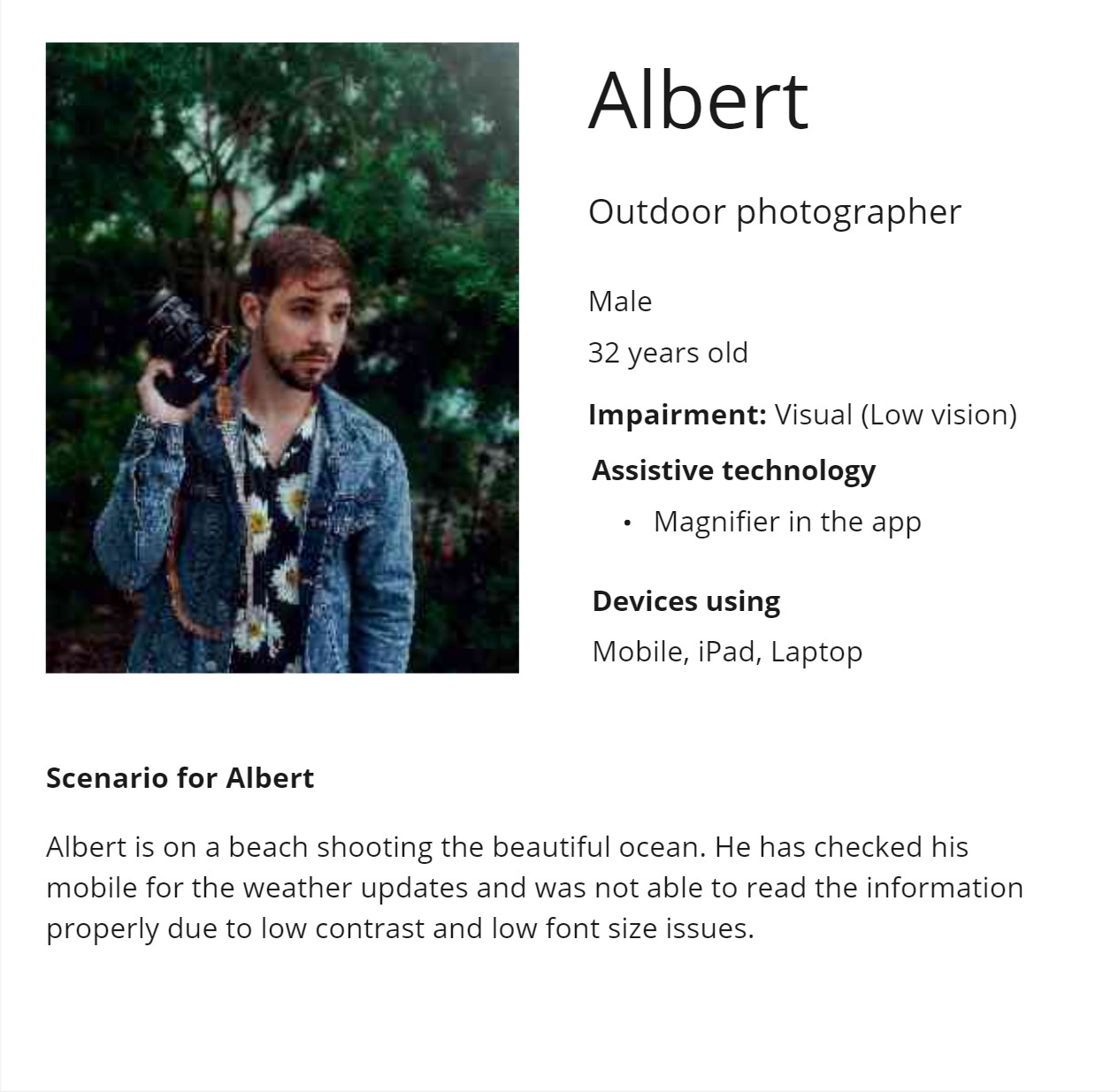
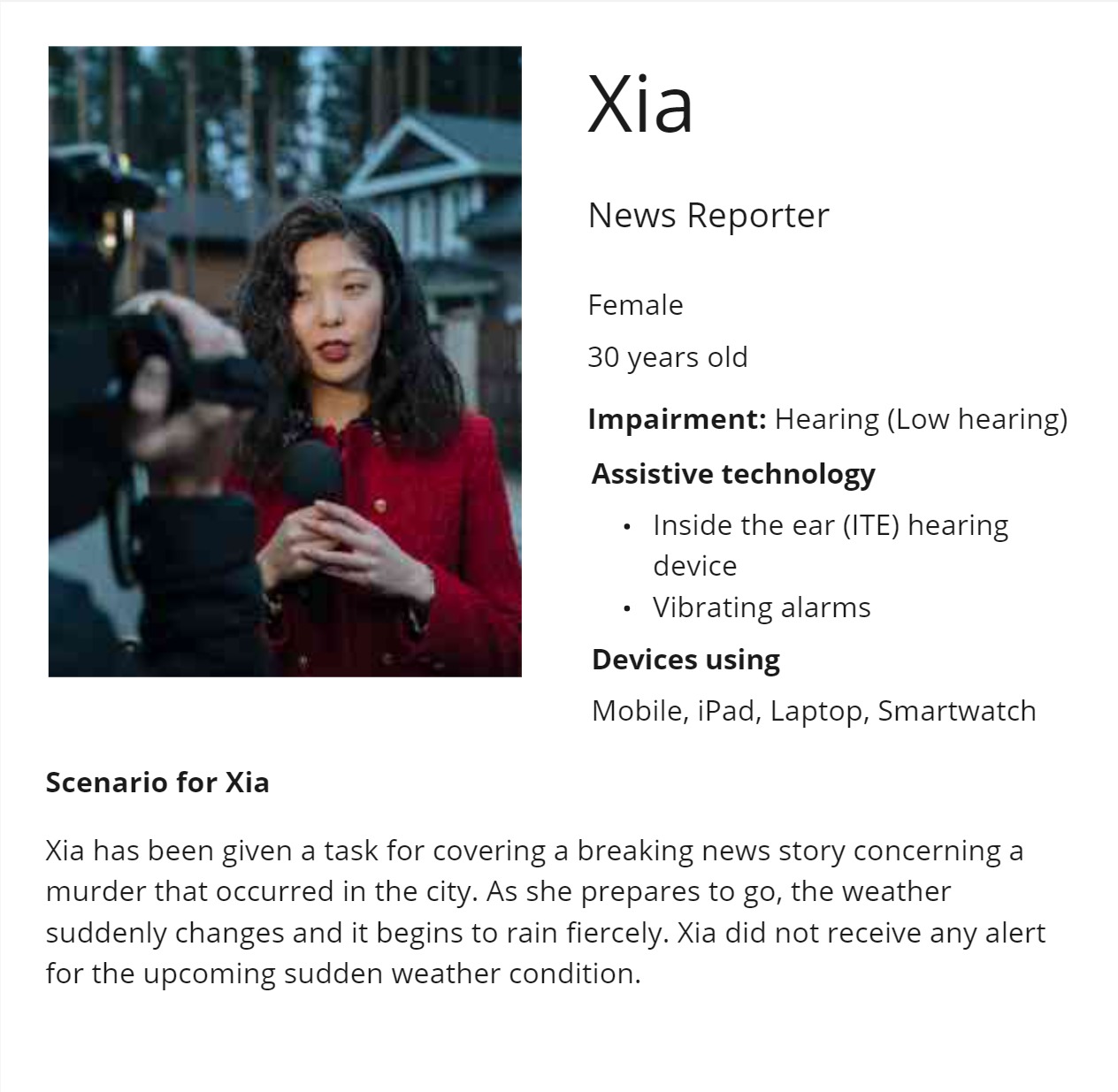
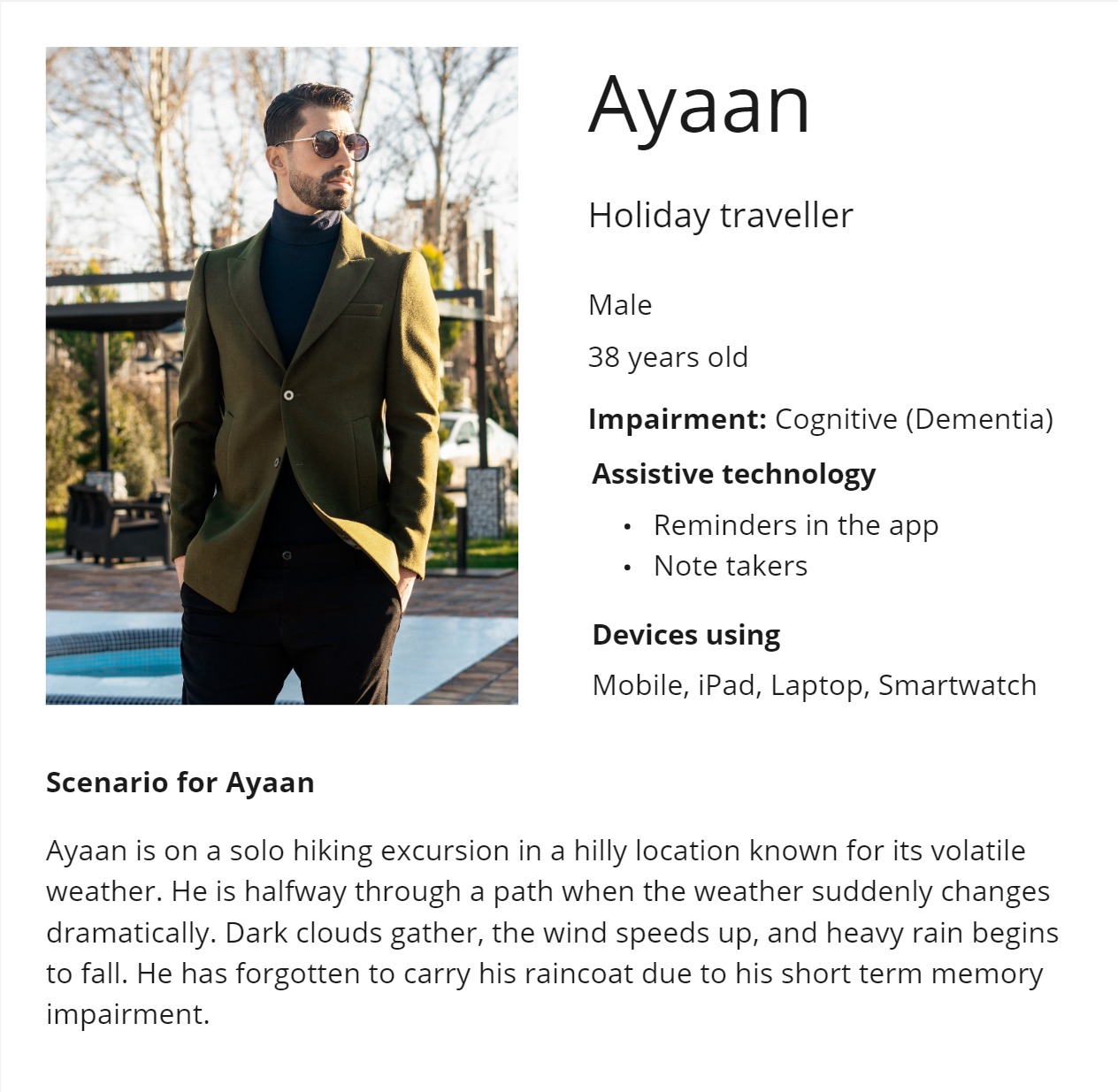
A part of the user groups comprises of users having physical impairments, cognitive impairments, users hard of hearing and users having low vision (Hanson et al., 2008). The application design is made inclusive with a combination of accessible user experience design and assistive aids or technologies.
Due to project constraints, direct engagement with users with disabilities wasn't feasible. Instead, secondary research, including blog readings and literature review, was conducted to gain insights into the needs, challenges, and assistive technologies utilized by these users, enhancing understanding for inclusive design considerations.
Findings for different User Groups
- Users with low vision or using screen readers face typing challenges on touchscreens (Kohler, 2023).
- Wheelchair users use voice assistants, eye gazing, and head mouse systems, requiring significant training (Alajarmeh, 2021).
- Users with cognitive impairments may need applications like Notion for notes and mobile reminders (Alajarmeh, 2021).
- Users hard of hearing, face challenges with audio feedback, translation, and require sign language interpreters (Mayo Clinic Staff, 2022).
- All types of content such as text, images, audio, video, or multimedia should be accessible (Alajarmeh, 2021).
- Major accessibility issues were found in input, interactions, understanding content, and receiving feedback (Alajarmeh, 2021).
Problem Statement
Weather apps are essential for daily planning and safety but often fall short in providing accessible information for users with sensory, cognitive, and visual impairments, resulting in challenges in interface navigation, and access to crucial weather updates.
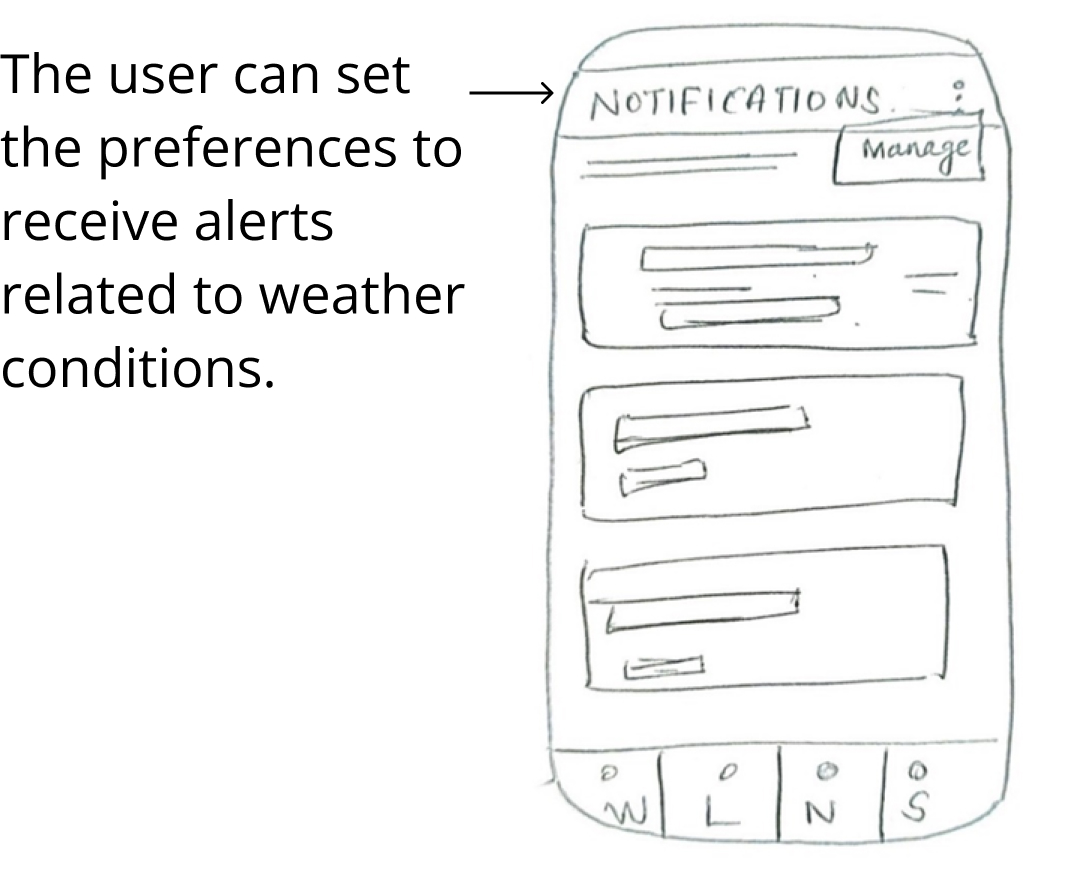
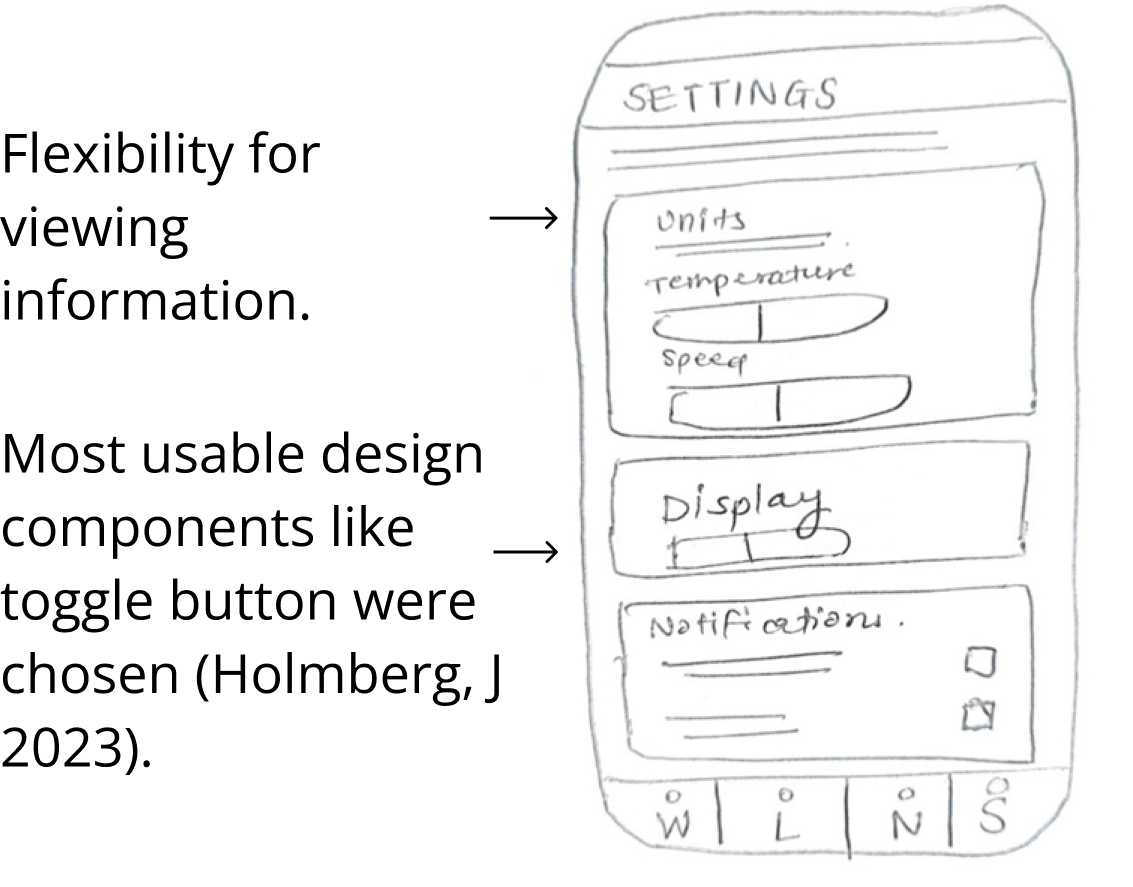
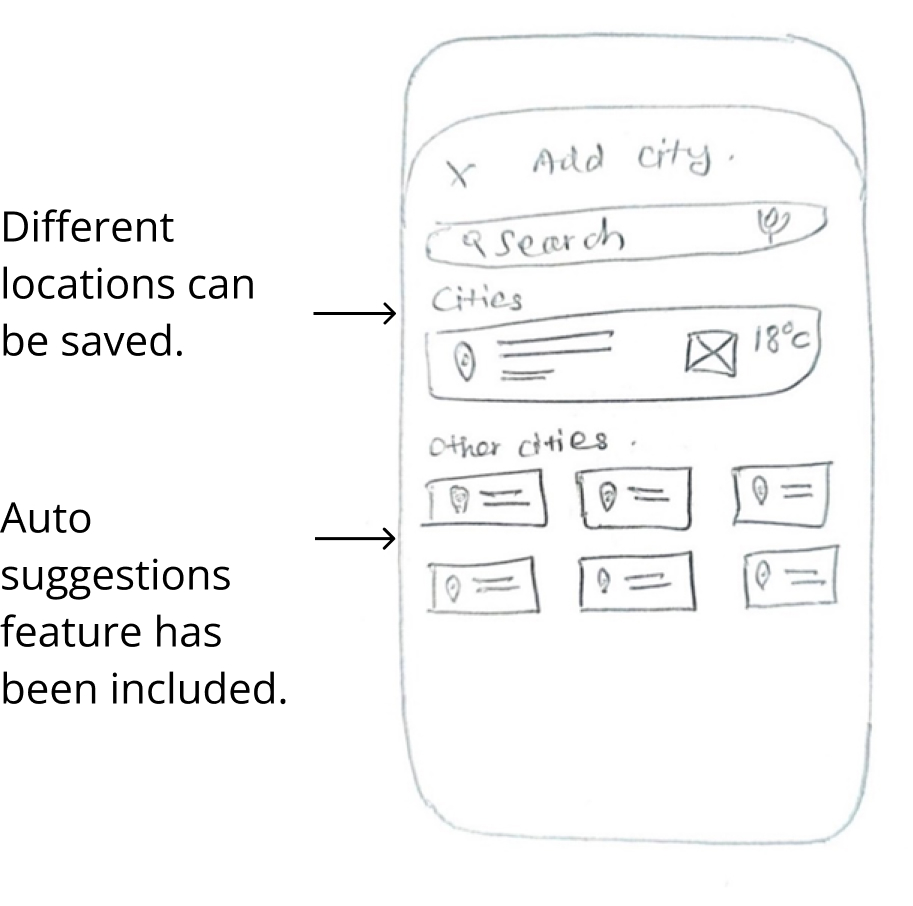
Paper Prototypes
After achieving a good understanding of user needs and contexts, I initiated the ideation phase by exploring diverse concepts on paper.



Next step was to convert these paper prototypes into refined high-fidelity prototypes.
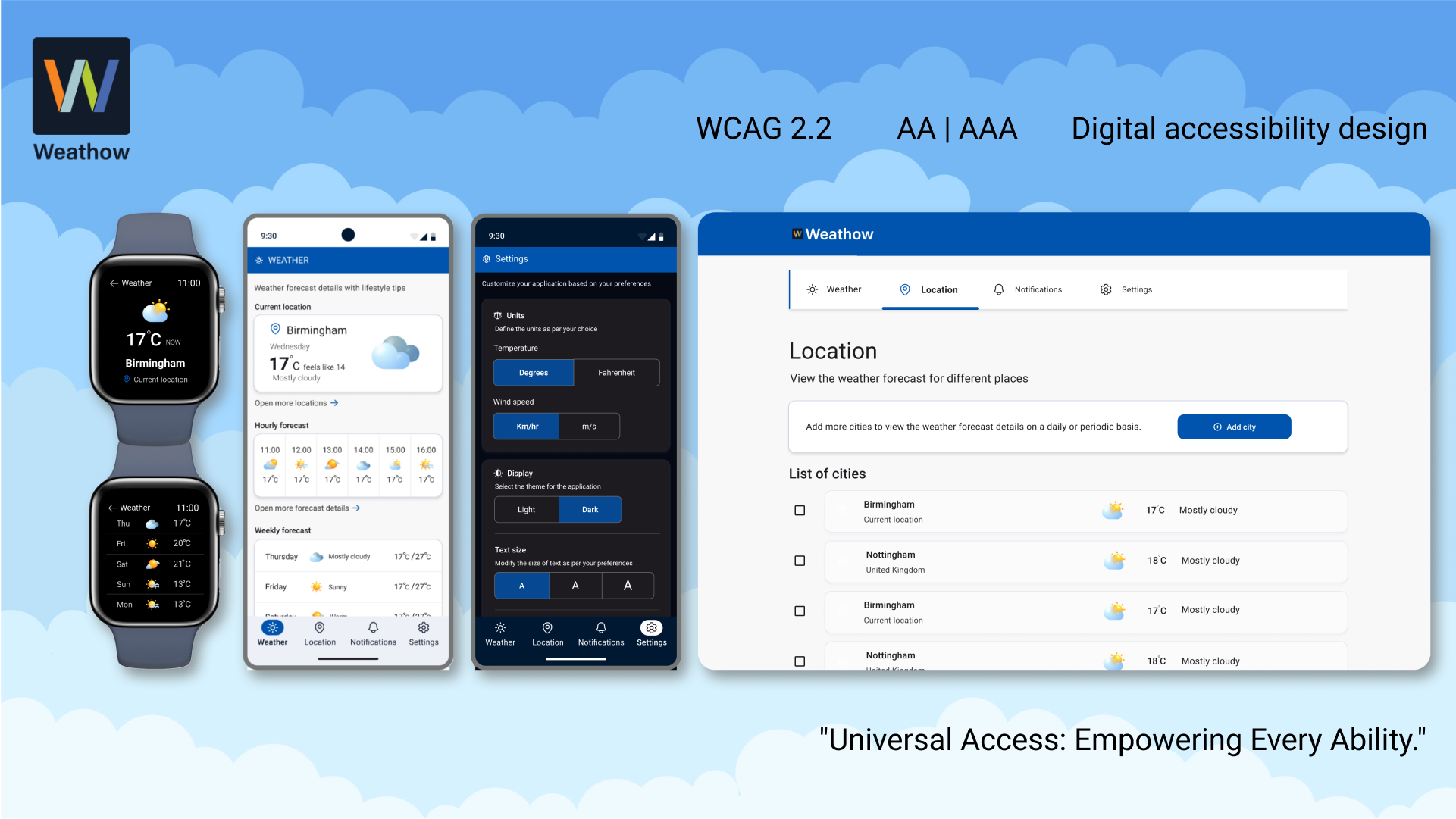
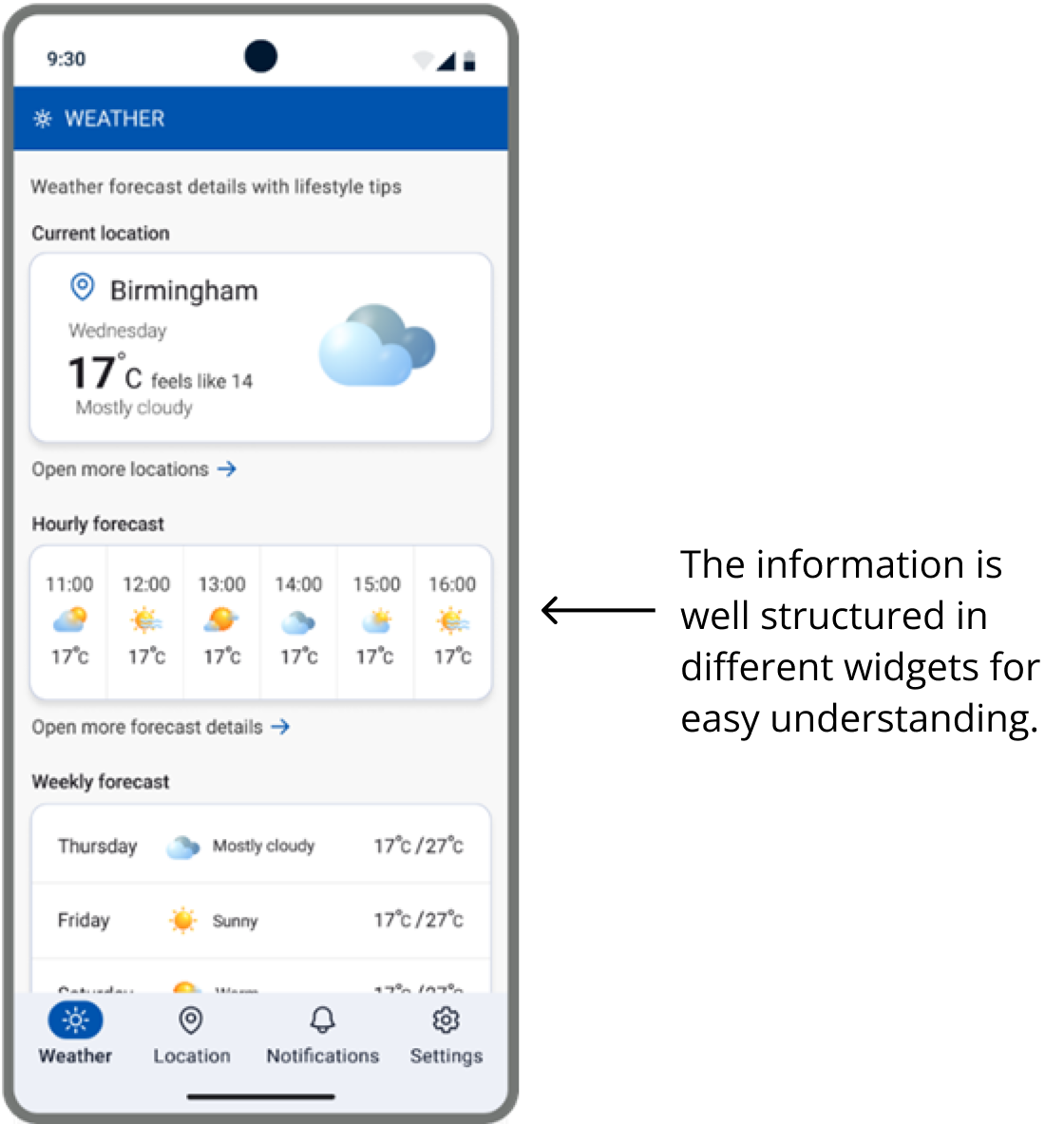
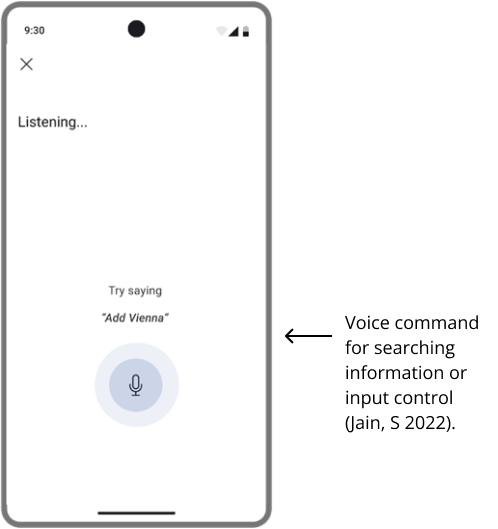
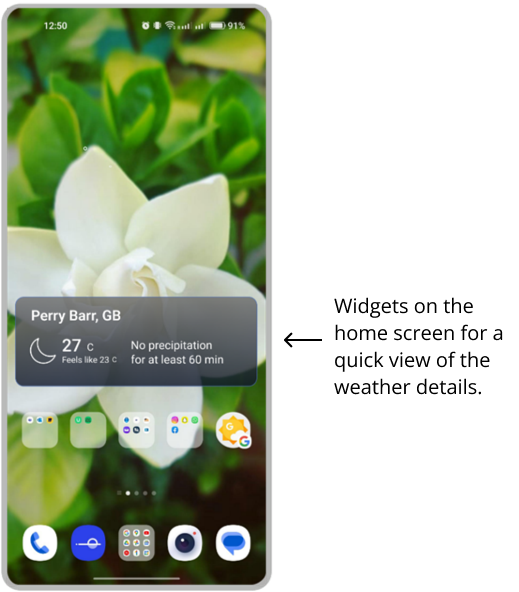
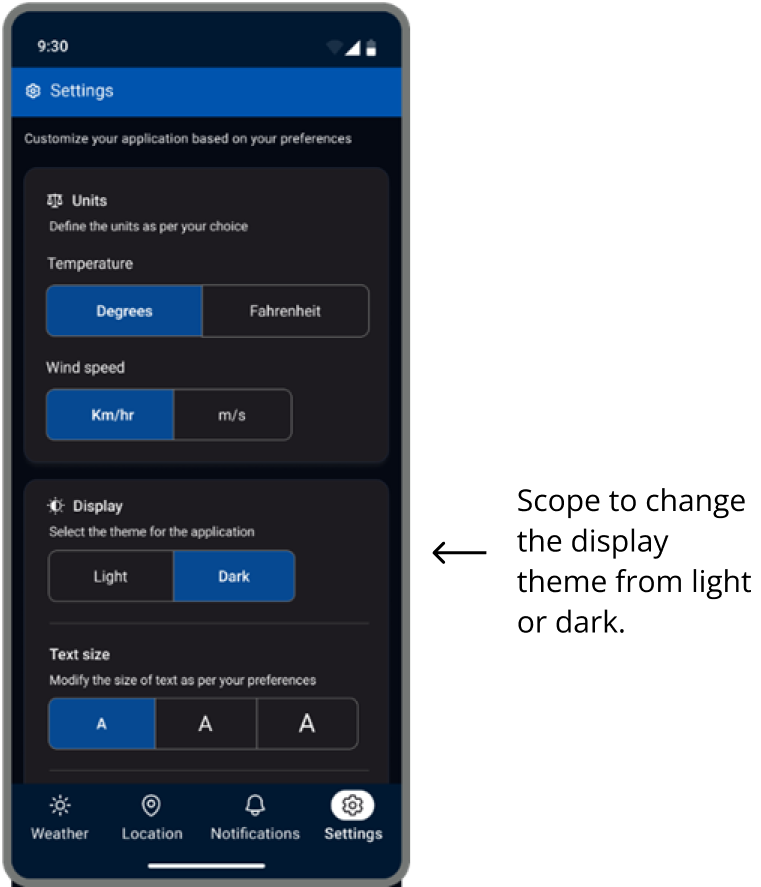
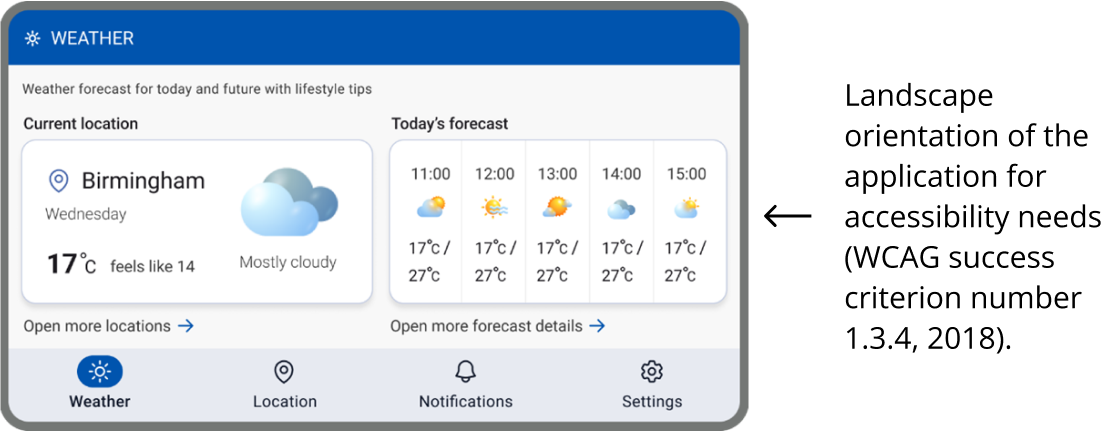
High Fidelity Prototypes









Multi-platform accessibility

For the tablet application, primary navigation has been represented through tabs component in accordance with Android Material 3 design guidelines. This helps in designing clear navigation tabs (WCAG success criterion number 3.2.3, 2018).


Evaluation

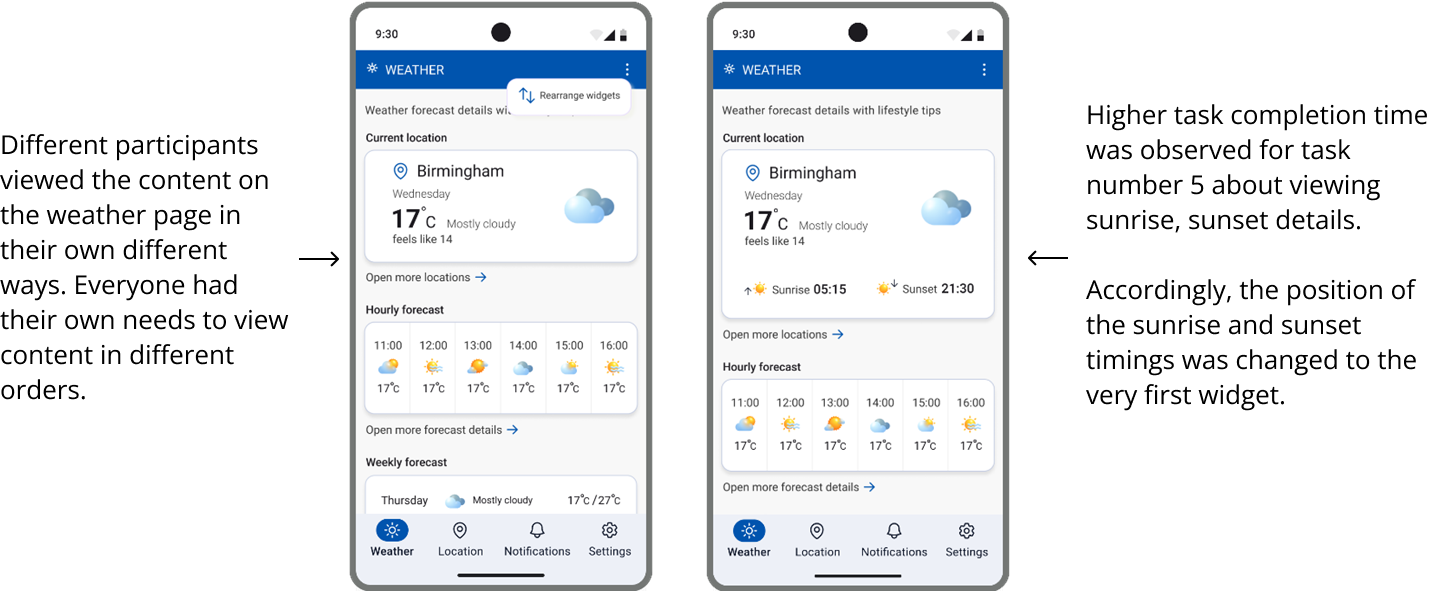
Iterated designs
The data insights gathered during evaluation were applied to improve the designs.

Outcomes




Limitations
Due to project constraints, the application was not tested with users having diverse capabilities.
Future scope
References
Alajarmeh, N. (2022) The Extent of Mobile Accessibility Coverage in WCAG 2.1: Sufficiency of Success Criteria and Appropriateness of Relevant Conformance Levels Pertaining to Accessibility Problems Encountered by Users Who are Visually Impaired. Universal Access in the Information Society, 21, pp. 507-532. https://doi.org/10.1007/s10209-020-00785-w.
Hanson et al., Cavendar, A. and Trewin, S. (2008) Accessible Writing Guides | SIGACCESS. Available at: https:/www.sigaccess.org/welcome-to-sigaccess/resources/accessible-writing-guide [Accessed 21 Aug. 2023].
Holmberg, J (2023) Toggles Suck. Available at: https://axesslab.com/toggles-suck [Accessed date 20 August 2023].
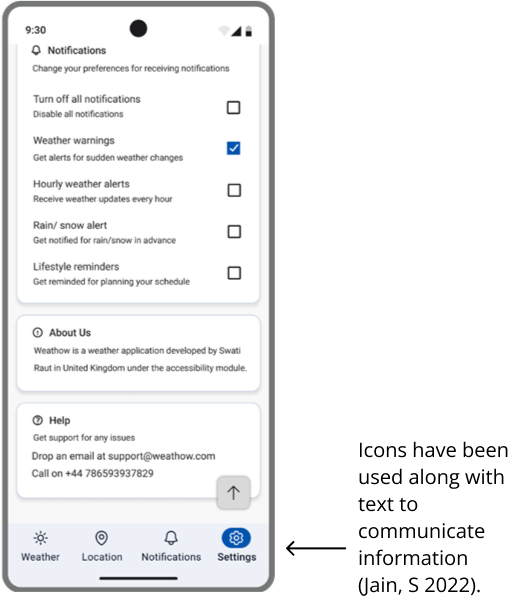
Jain, S. (2022) Designing for Users with Disabilities: 10 Factors to Consider. Available at: https://www.uxmatters.com/mt/archives/2022/10/designing-for-users-with-disabilities-10-factors-to-consider.php [Accessed 25 Aug. 2023].
Kohler, T. (2023) How Screen-Reader Users Type on and Control Mobile Devices. Available at: https://www.nngroup.com/articles/screen-reader-type-control [Accessed 20 August 2023].
Mayo Clinic (2018) Hearing aids: How to Choose the Right One. Available at: https://www.mayoclinic.org/diseases-conditions/hearing-loss/in-depth/hearing-aids/art-20044116 [Accessed 29 July 2023].
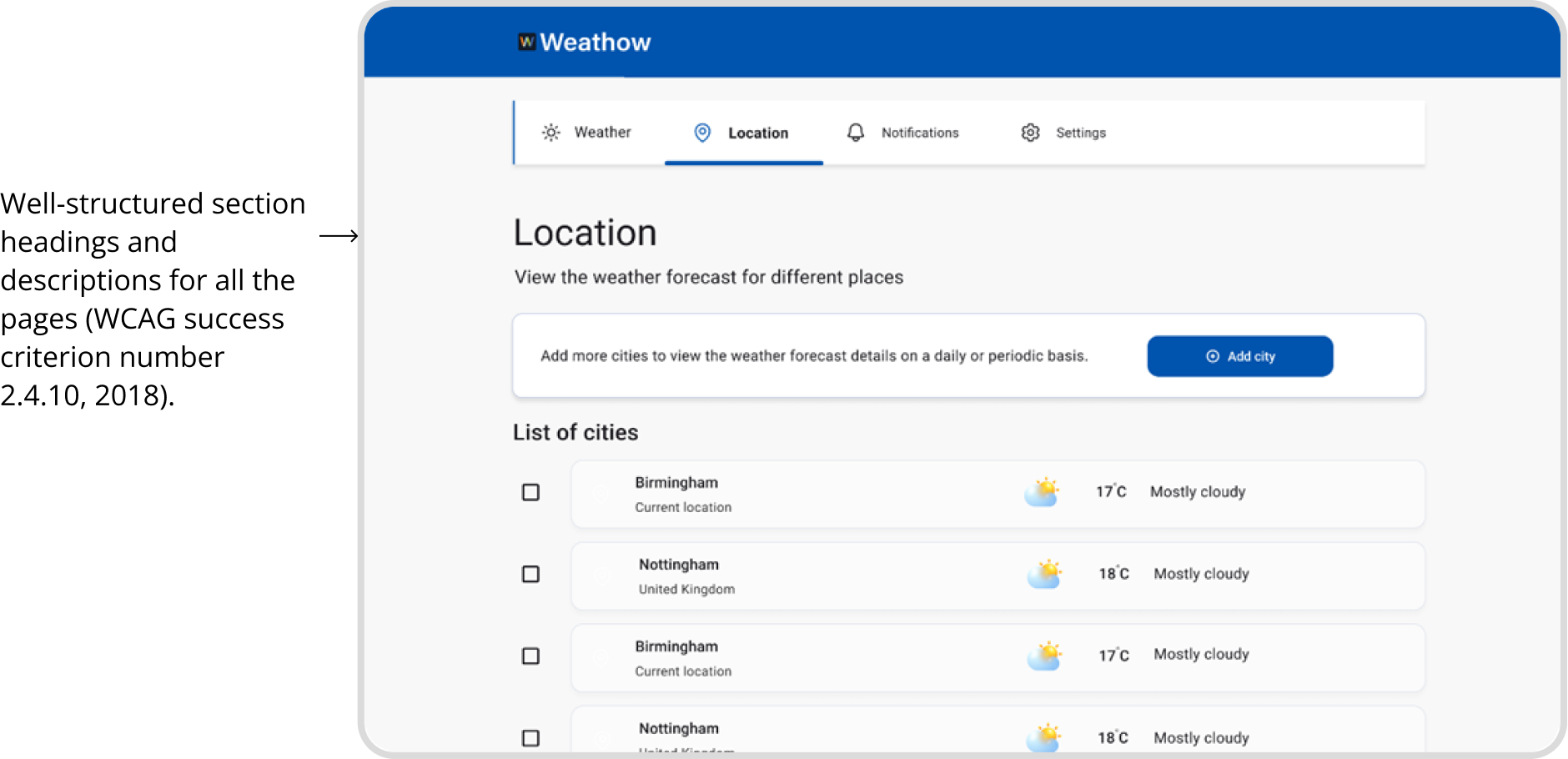
Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C) (2018) Web Content Accessibility Guidelines WCAG 2.1. Available at: https://www.w3.org/TR/WCAG21/#headings-and-labels [Accessed date 22 August 2023].
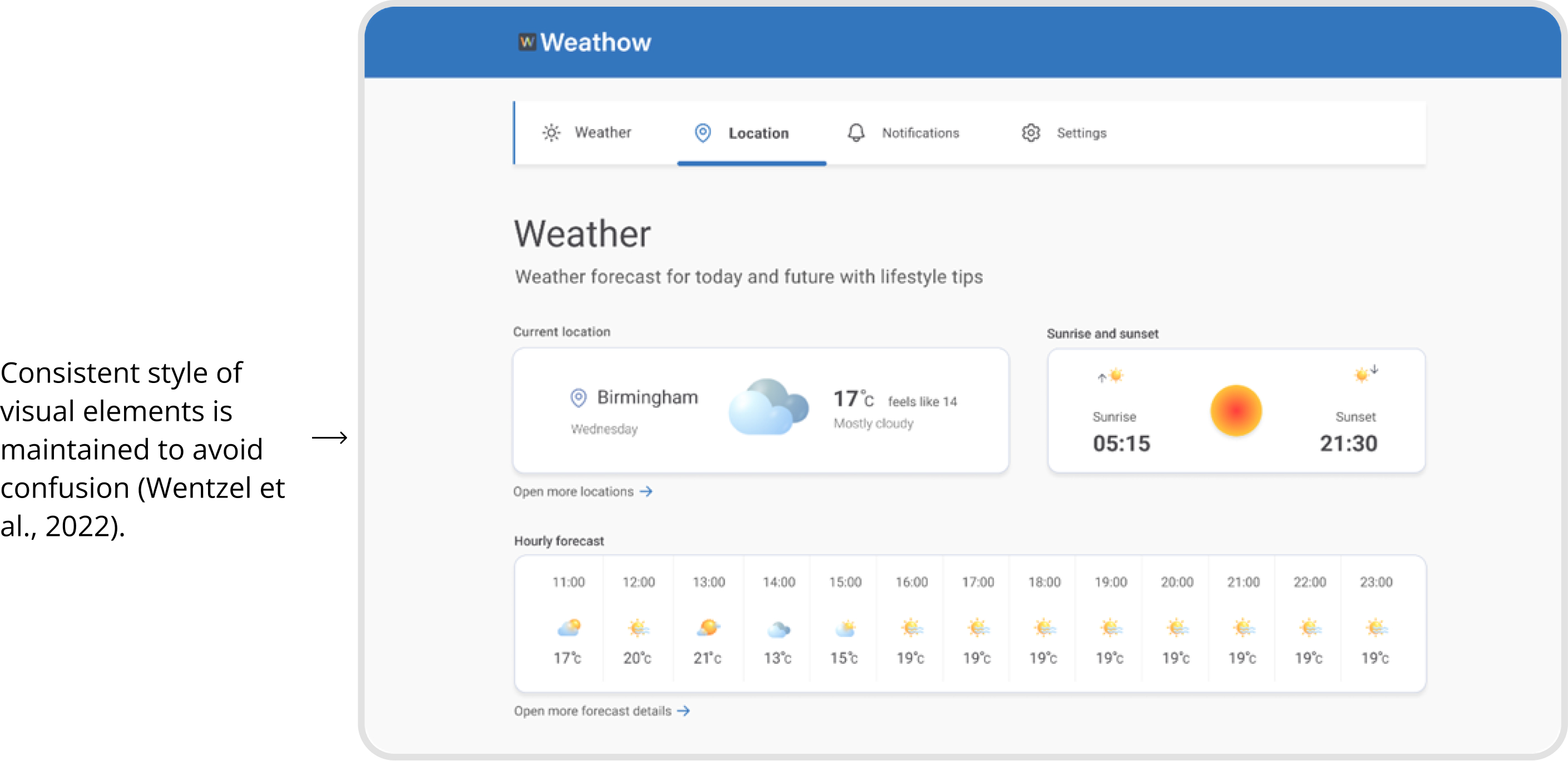
Wentzel, J et al., Junuzovic, S., Devine, J., Porter, J., Mott, M. (2022) Understanding How People with Limited Mobility Use Multi-Modal Input. In: Proceedings of CHI'22: 2022 CHI Conference on Human Factors in Computing Systems. April 2022, pp. 1-17. Available at: https://dl.acm.org/doi/10.1145/3491102.3517458 [Accessed 10 August 2023].
This content is protected by copyright.
Any unauthorised copying, reproduction, or distribution is strictly prohibited.
For enquiries or permission requests, please contact me.
All rights reserved.