SecuPro - Security Dashboard

Project Info:
SecuPro revolutionizes security management by offering a streamlined solution that encompasses a diverse range of products within a unified portal.
- Project Focus:UX Design
- Project Duration:1.5 Month
- Project Mode:Individual
- Domain:Enterprise Cybersecurity
- Project Type:Work Project
- Tools:Adobe XD
Problem Statement
SecuPro dashboard users struggle with long scrolling, data legibility, and finding export controls, hampering efficient access to critical security information.
Dashboard Before Redesign

Dashboard Overview

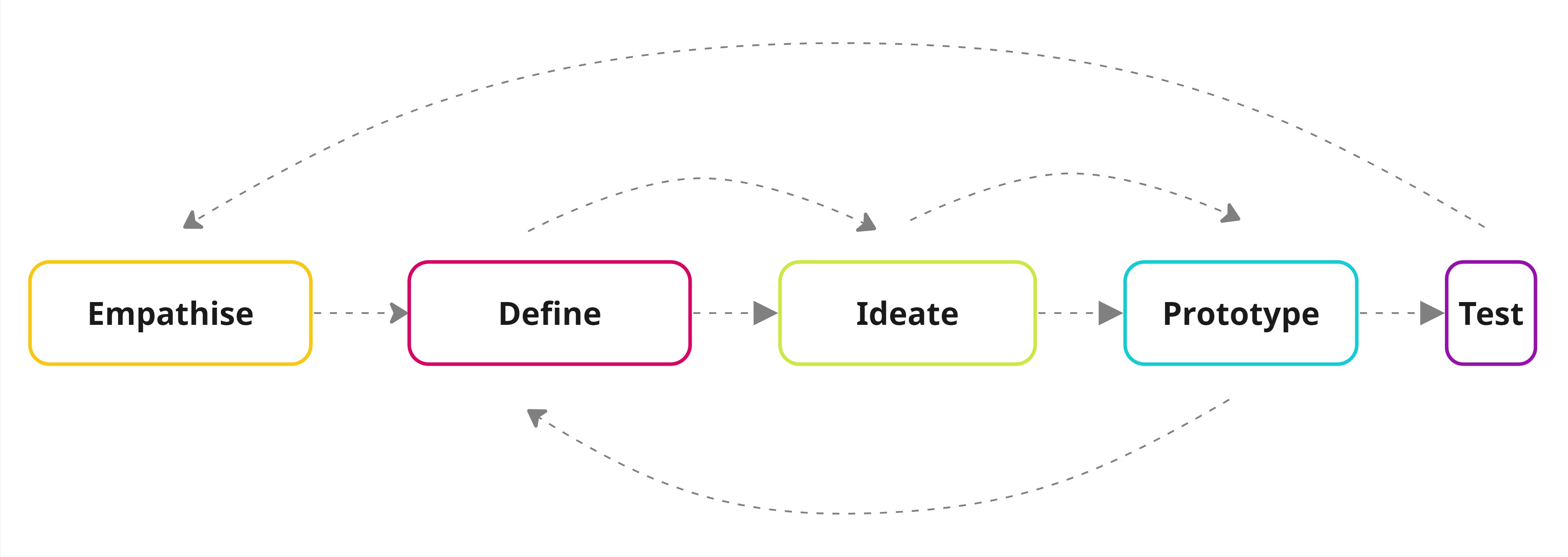
Design Process

Cross Functional Team Collaboration
| Team | Activity | Description |
|---|---|---|
| Product Managers | Goal Alignment | Ensure UX goals match product strategy. |
| Feature Prioritization | Collaborate on feature ranking. | |
| Feedback Integration | Gather input on requirements and designs. | |
| Roadmap Alignment | Discuss UX within project timeline. | |
| Development Team | Technical Feasibility | Discuss UX tech feasibility. |
| Implementation Considerations | Collaborate on tech constraints. | |
| Design Team | Creative Ideation | Brainstorm UX solutions with designers. |
| Visual Design Feedback | Get design input on visuals. | |
| Usability Testing | Test usability with designers. | |
| Accessibility Considerations | Discuss accessibility with designers. |
 Fresh Requirement Alert
Fresh Requirement Alert
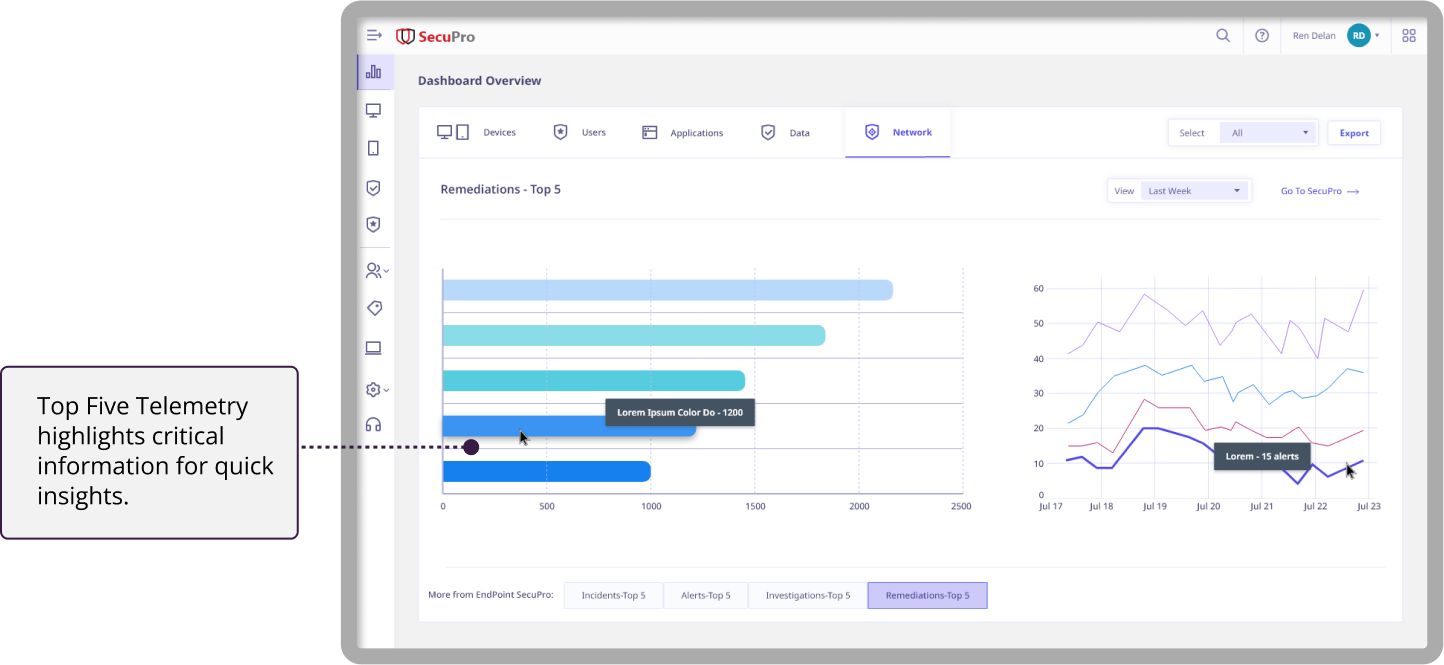
In addition to the design improvements, there was a new requirement from the stakeholders during the prototyping phase, about viewing live real-time data on the dashboard. This was incorporated by adding another graph next to the top five graph.
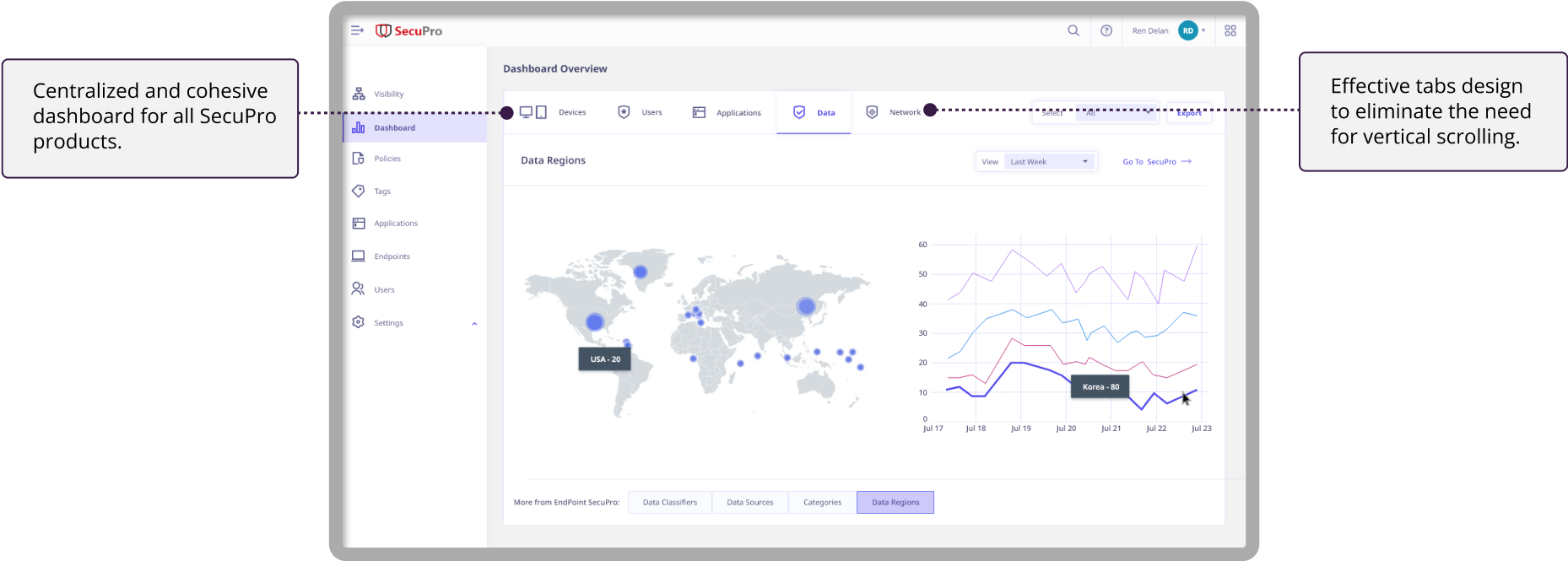
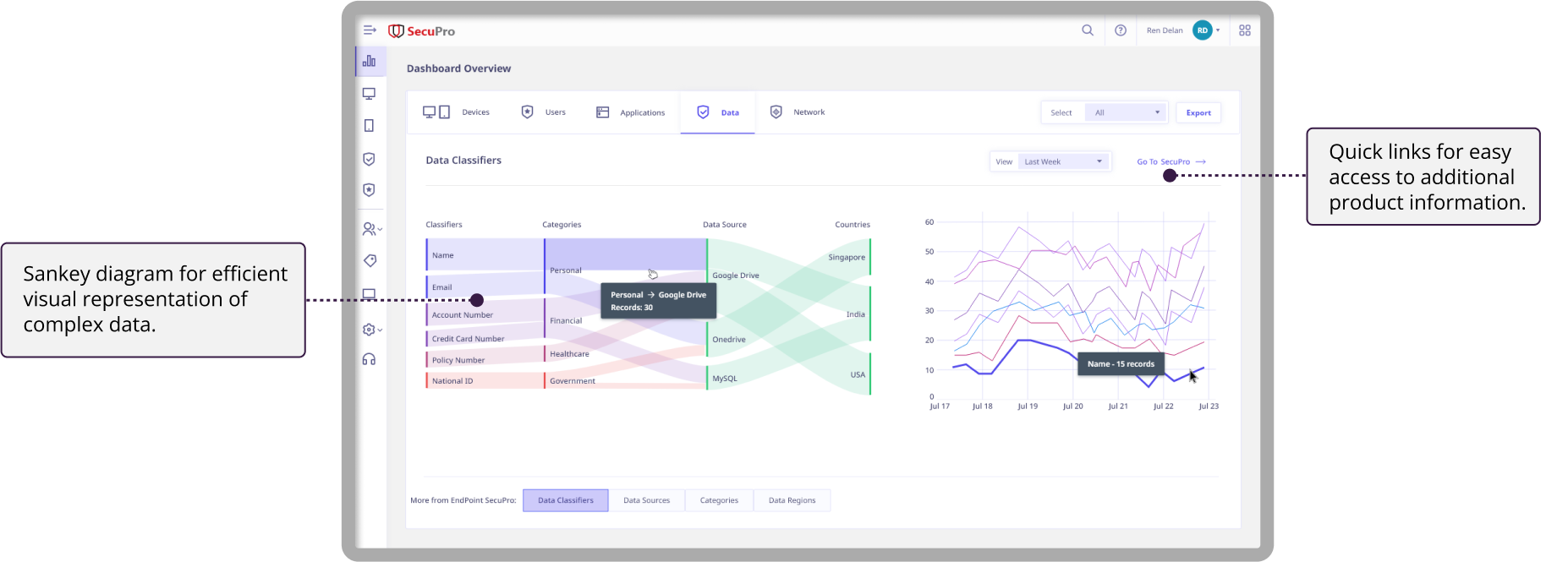
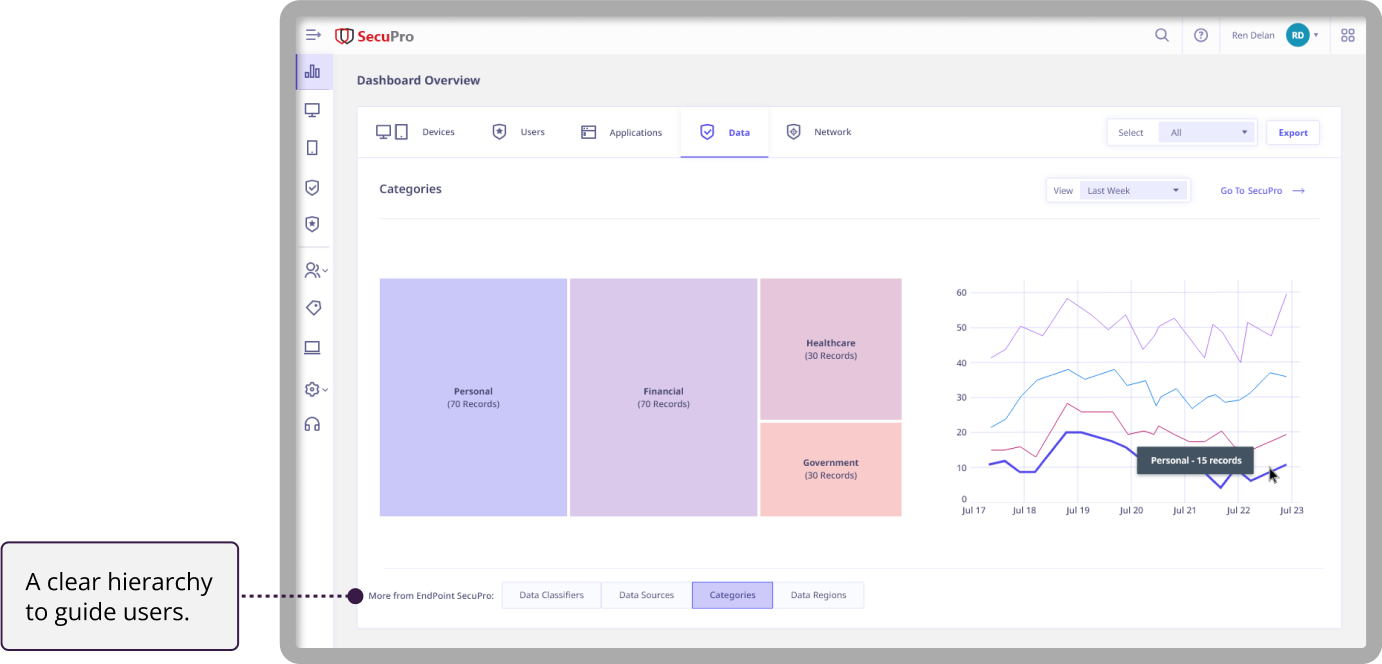
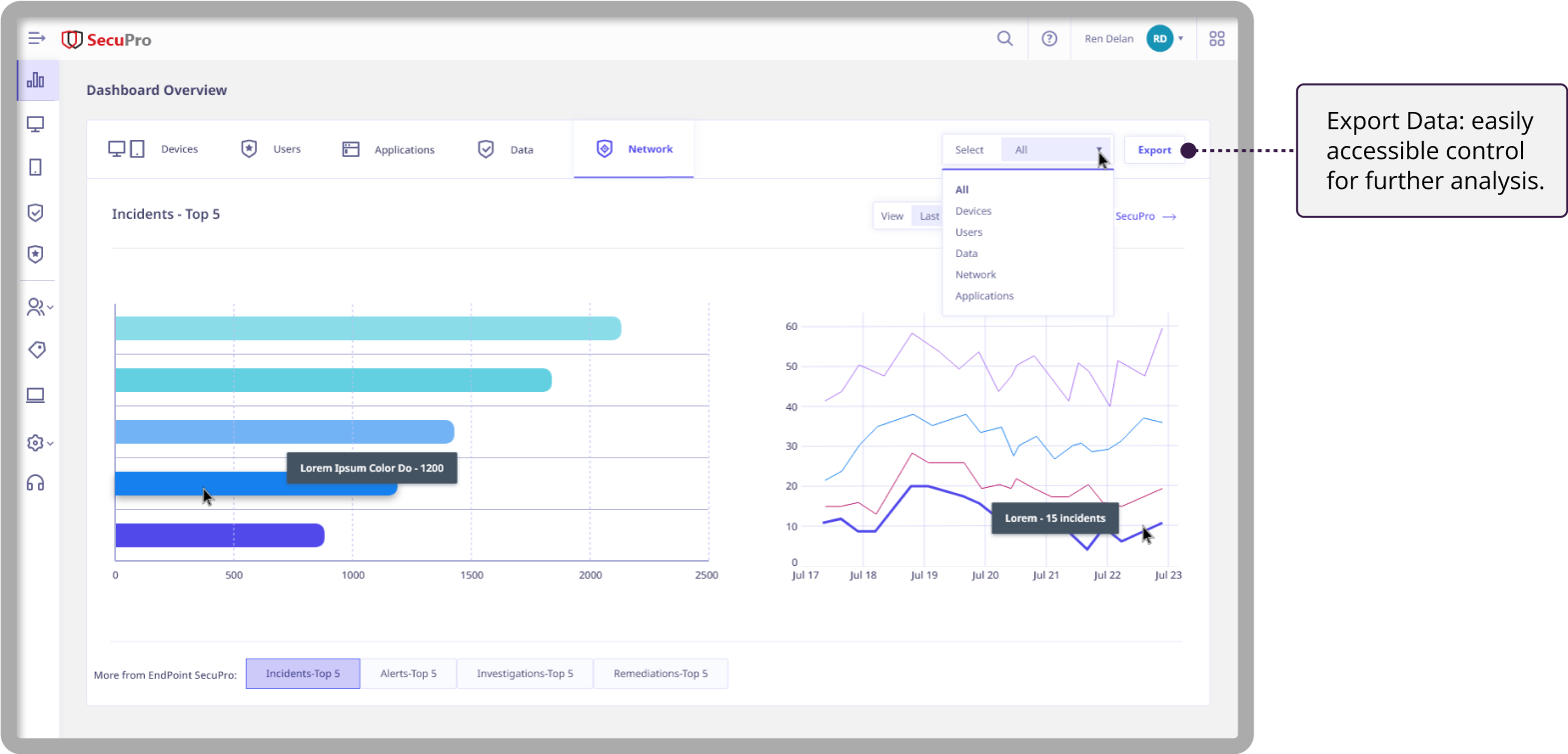
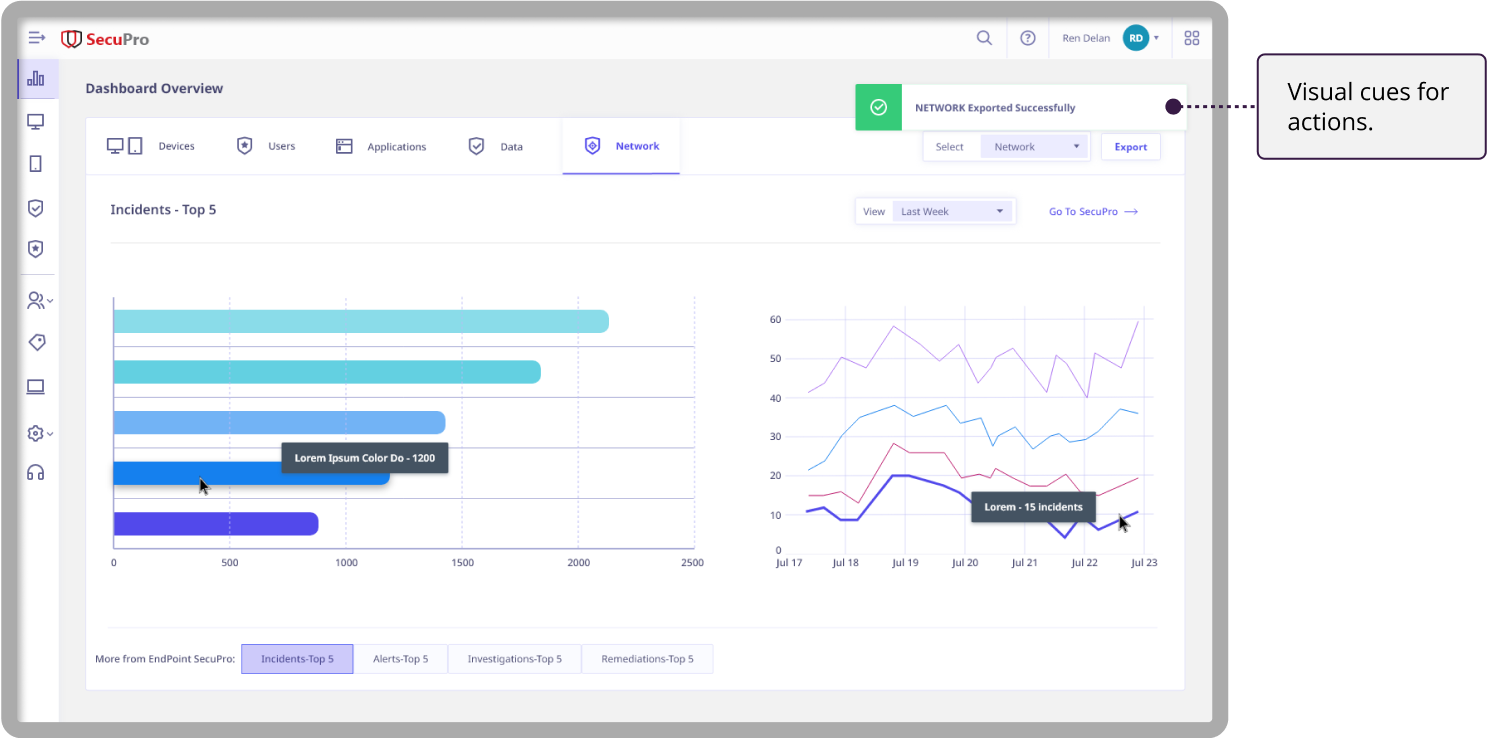
Visualising the Solution
AMCharts served as the primary graph library utilized for crafting the dashboard's visual components, offering a comprehensive suite of tools for creating dynamic and interactive charts and graphs. The dashboard design leveraged an existing design system, streamlining the development process and ensuring consistency with established brand guidelines and user interface standards.






Outcomes




This content is protected by copyright.
Any unauthorised copying, reproduction, or distribution is strictly prohibited.
For enquiries or permission requests, please contact me.
All rights reserved.